Graphic Button

A fully customisable button which can be associated with any two-state audio or logic object such as a mute or a logic source. Drag and drop the control you wish to associate from the design tree onto the graphic button. The Graphic Button can be customised with up to four bitmaps from the Gallery (just drag and drop) to reference the four states: 'Not pressed, off', 'Not pressed, on', 'Pressed, off' and 'Pressed, on'. A 'Wave file' can also be assigned to give an audible indication when the button is 'on', again, just drag and drop from the Gallery.
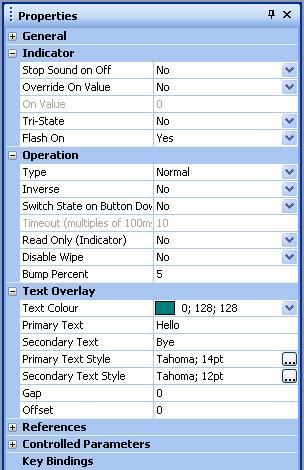
Properties

Stop Sound on Off
Turns sound off when in the Off state.
On Value
The value to use when on.
Tri-State
Enable this to allow parameters with three values to act as a tri-state on/off.
Flash On
If enabled, flashes the indicator when the parameter is On
Type
The type of button. Normal, momentary, latching or timed.
Inverse
When set to Yes will inverse the operation of the momentary button.
Switch State on Button Down
Switches the state of the button as soon as the mouse button is pressed down.
Timeout (multiples of 100ms)
Sets the time between current state and switched state.
Read Only (Indicator)
When set to Yes will ignore button clicks so the button acts more like an indicator.
Disable Wipe
When set to Yes, wipe will be disabled.
Bump percent
The amount to bump up or down as a percentage of the parameter range.
Text Colour
Select the colour of the text on the button.
Primary Text
Primary text to display on top of the button.
Secondary Text
Secondary text to display on top of the button.
Primary Text Style
The font of the primary text.
Secondary Text Style
The font of the secondary text.
Gap
The size of the gap between primary and secondary text.
Offset
The vertical offset of the text within the button.